Debemos hacer un pequeño paréntesis y centrarnos por un rato en los tecnicismos que el SEO implica. No es cuestión de hacer aquí una tesis sobre lenguajes de programación, ni nada parecido, pero si considero necesario que tengamos claros algunos conceptos. Si lo conseguimos, estaremos en situación de comprender lo que nos están vendiendo cuando nos ofrecen SEO.
Debemos hacer un pequeño paréntesis y centrarnos por un rato en los tecnicismos que el SEO implica. No es cuestión de hacer aquí una tesis sobre lenguajes de programación, ni nada parecido, pero si considero necesario que tengamos claros algunos conceptos. Si lo conseguimos, estaremos en situación de comprender lo que nos están vendiendo cuando nos ofrecen SEO.
Ahora, en la Web, el texto tiene más dimensiones, pues se puede saltar de un texto concreto a otro y seguir manteniendo el hilo. Esto ocurre a causa de los enlaces (Links), que dotan al texto de una dimensión extra. Este tipo de texto con dimensiones extras se denomina Hipertexto.
Con el hipertexto en pleno funcionamiento, se hace necesario un conjunto de normas que sean válidas para manejarlo y que sirva de lenguaje entre diferentes ordenadores, esto es el protocolo para la transferencia de hipertexto. Si lo decimos en inglés, diremos HyperText Transfer Protocol, cuyas iniciales son, ni más ni menos, las archiconocidas…
Por otro lado, antiguamente, cuando se entregaba un manuscrito, éste pasaba por las manos del editor, el cual, lo invadía de marcas, que eran a las que la imprenta prestaría atención para obtener la estructura del texto (párrafos, comillas, signos, etc.). Hoy en día, en la Web, podemos actuar de escritor, editor e imprenta en un sólo acto si empleamos un lenguaje que haga las dos funciones principales, la de texto y la del formato, de forma que conjugue formato e hipertexto. Esto es el lenguaje de formateado de hipertexto. Si lo decimos en inglés diremos, HyperText Mark-up Languaje, cuyas iniciales son las archiconocidas…
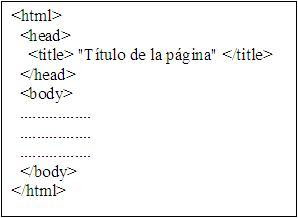
Con estos conceptos en la cabeza, podemos conformar un sencillo esquema:

Esto es una estructura de lenguaje html, donde:
Html , indica que se trata de éste lenguaje. Siempre debe comenzar así.
«Head», es la cabecera interna del documento. lo que contiene no lo ve el lector, pero si los buscadores (robots).
«Title» es el título – interno – de la página. No se muestra a los lectores al estar entre las etiquetas head.
«Body» es el cuerpo de la página, que a su vez es lo que se muestra al lector. Dentro del body estarán el título, subtítulos, contenido y pies de página, y todo lo que queramos que el lector vea.
La etiqueta Head es muy importante para los buscadores, y va a contener , dentro del título (interno) las palabras clave por las que deseemos posicionarnos. Además contendrá metadatos, muy importantes también para los buscadores y de los que hablaremos en el próximo capítulo.
Dentro del body, tiene relevancia el título y la densidad de palabras clave.
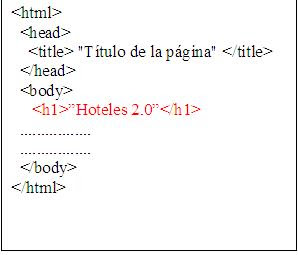
Sobre el título, decir que el tamaño si importa para los buscadores. Así, en lenguaje html existe una forma de escribir el texto con un tamaño u otro. Simplemente debemos poner h1, h2, h3, …(a mayor subíndice, menor tamaño de letra) delante del texto que vaya a representar el título de nuestra página. Así quedaría:
1 – Lo contenido entre las etiquetas «head», lo cual no puede ver el lector / usuario. lo normal es que sea el título (etiqueta «title») y los metadatos (etiqueta «meta»)
2 – Lo que esté, dentro de las etiquetas «body», con tamaño «h1». En nuestro caso el título de la página que si se muestra al lector / usuario.
3 – El uso de atributos como «h1» (tamaño), «a» (para enlaces), «p» (para principio y fin de párrafo), etc.
Los puntos 1 y 2 son especialmente relevantes para los buscadores.
No nos meteremos en el uso de atributos, pero si en lo relativo a metadatos y a la parte visual de la página, es decir, los colores, y los «adornos». Porque con el html sólo conseguimos texto, pero nada más. Ni tampoco entraremos, en este capítulo, en el mundo de las palabras clave y su nivel de densidad.
Lo haremos en el capítulo siguiente, para no extendernos demasiado con cada post.
La principal fuente para la elaboración de este capítulo ha sido:
Capítulos anteriores:
SEO para principiantes (I). ¿Para qué el SEO?.
SEO para principiantes (II). El hombre y la máquina.
SEO para principiantes (III). Contenido orientado a las personas.